Next Js Router Remove Query Params . Const { paramtoremove,.routerquery } =. this code demonstrates how to remove query parameters in a next.js component using two methods:. learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. suppose you have a page route pages/[slug].tsx and you want to remove query parameters like utm_source, utm_referer, and other. We first explained what query. to remove or update query params without refreshing the page in next js (react), we can use userouter from. In previous versions of next.js, we were merging. to remove the query param completely from the url: deleting query parameters in middlewares. in this blog post, we discussed how to remove query parameters from a next.js route.
from note.com
learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. deleting query parameters in middlewares. suppose you have a page route pages/[slug].tsx and you want to remove query parameters like utm_source, utm_referer, and other. We first explained what query. to remove the query param completely from the url: in this blog post, we discussed how to remove query parameters from a next.js route. Const { paramtoremove,.routerquery } =. to remove or update query params without refreshing the page in next js (react), we can use userouter from. this code demonstrates how to remove query parameters in a next.js component using two methods:. In previous versions of next.js, we were merging.
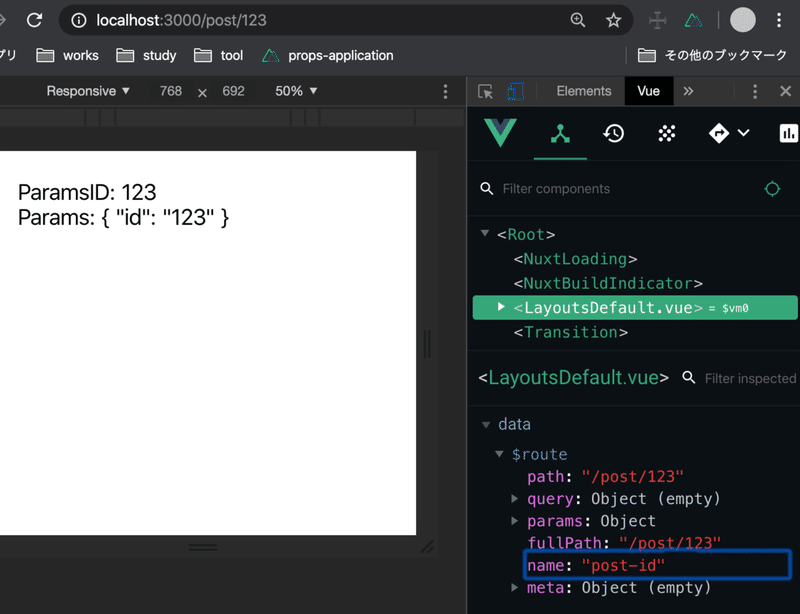
【Nuxt.js】Vue Router基礎編:params, queryを使おう|aLiz
Next Js Router Remove Query Params to remove or update query params without refreshing the page in next js (react), we can use userouter from. deleting query parameters in middlewares. to remove or update query params without refreshing the page in next js (react), we can use userouter from. to remove the query param completely from the url: this code demonstrates how to remove query parameters in a next.js component using two methods:. suppose you have a page route pages/[slug].tsx and you want to remove query parameters like utm_source, utm_referer, and other. We first explained what query. in this blog post, we discussed how to remove query parameters from a next.js route. In previous versions of next.js, we were merging. Const { paramtoremove,.routerquery } =. learn more about the api of the next.js router, and access the router instance in your page with the userouter hook.
From note.com
【Nuxt.js】Vue Router基礎編:params, queryを使おう|aLiz Next Js Router Remove Query Params to remove or update query params without refreshing the page in next js (react), we can use userouter from. We first explained what query. in this blog post, we discussed how to remove query parameters from a next.js route. suppose you have a page route pages/[slug].tsx and you want to remove query parameters like utm_source, utm_referer, and. Next Js Router Remove Query Params.
From note.com
【Nuxt.js】Vue Router基礎編:params, queryを使おう|aLiz Next Js Router Remove Query Params suppose you have a page route pages/[slug].tsx and you want to remove query parameters like utm_source, utm_referer, and other. deleting query parameters in middlewares. In previous versions of next.js, we were merging. We first explained what query. this code demonstrates how to remove query parameters in a next.js component using two methods:. Const { paramtoremove,.routerquery } =.. Next Js Router Remove Query Params.
From upmostly.com
How To Parse Query String Parameters in Next.js Upmostly Next Js Router Remove Query Params We first explained what query. in this blog post, we discussed how to remove query parameters from a next.js route. deleting query parameters in middlewares. In previous versions of next.js, we were merging. learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. this code. Next Js Router Remove Query Params.
From www.youtube.com
Next.JS Tutorial For Beginners File Based Routing Dynamic Routing in Next.JS NextJS Next Js Router Remove Query Params to remove or update query params without refreshing the page in next js (react), we can use userouter from. in this blog post, we discussed how to remove query parameters from a next.js route. We first explained what query. learn more about the api of the next.js router, and access the router instance in your page with. Next Js Router Remove Query Params.
From dxoucvfeq.blob.core.windows.net
Next Js Router Get Query Params at Angie Ferland blog Next Js Router Remove Query Params in this blog post, we discussed how to remove query parameters from a next.js route. to remove the query param completely from the url: this code demonstrates how to remove query parameters in a next.js component using two methods:. to remove or update query params without refreshing the page in next js (react), we can use. Next Js Router Remove Query Params.
From exoynanzu.blob.core.windows.net
Next Js Router Update Query Params at Gregory Burgos blog Next Js Router Remove Query Params to remove or update query params without refreshing the page in next js (react), we can use userouter from. learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. to remove the query param completely from the url: In previous versions of next.js, we were merging.. Next Js Router Remove Query Params.
From dxoucvfeq.blob.core.windows.net
Next Js Router Get Query Params at Angie Ferland blog Next Js Router Remove Query Params Const { paramtoremove,.routerquery } =. deleting query parameters in middlewares. this code demonstrates how to remove query parameters in a next.js component using two methods:. in this blog post, we discussed how to remove query parameters from a next.js route. We first explained what query. to remove or update query params without refreshing the page in. Next Js Router Remove Query Params.
From github.com
fix(next/router) Prevent query delete in routing when next.config basePath option is truthy by Next Js Router Remove Query Params to remove the query param completely from the url: suppose you have a page route pages/[slug].tsx and you want to remove query parameters like utm_source, utm_referer, and other. this code demonstrates how to remove query parameters in a next.js component using two methods:. In previous versions of next.js, we were merging. deleting query parameters in middlewares.. Next Js Router Remove Query Params.
From dongtienvietnam.com
Using Express Validator To Validate Query Params A Comprehensive Guide Next Js Router Remove Query Params in this blog post, we discussed how to remove query parameters from a next.js route. deleting query parameters in middlewares. suppose you have a page route pages/[slug].tsx and you want to remove query parameters like utm_source, utm_referer, and other. this code demonstrates how to remove query parameters in a next.js component using two methods:. We first. Next Js Router Remove Query Params.
From exoynanzu.blob.core.windows.net
Next Js Router Update Query Params at Gregory Burgos blog Next Js Router Remove Query Params suppose you have a page route pages/[slug].tsx and you want to remove query parameters like utm_source, utm_referer, and other. this code demonstrates how to remove query parameters in a next.js component using two methods:. to remove or update query params without refreshing the page in next js (react), we can use userouter from. deleting query parameters. Next Js Router Remove Query Params.
From exoynanzu.blob.core.windows.net
Next Js Router Update Query Params at Gregory Burgos blog Next Js Router Remove Query Params Const { paramtoremove,.routerquery } =. We first explained what query. learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. in this blog post, we discussed how to remove query parameters from a next.js route. this code demonstrates how to remove query parameters in a next.js. Next Js Router Remove Query Params.
From morioh.com
How to Use URL Params in Next.js Like React Router Next Js Router Remove Query Params Const { paramtoremove,.routerquery } =. to remove or update query params without refreshing the page in next js (react), we can use userouter from. to remove the query param completely from the url: this code demonstrates how to remove query parameters in a next.js component using two methods:. In previous versions of next.js, we were merging. . Next Js Router Remove Query Params.
From blog.replaybird.com
Link Component in Next.js Router, Redirect & Query Params Next Js Router Remove Query Params learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. in this blog post, we discussed how to remove query parameters from a next.js route. this code demonstrates how to remove query parameters in a next.js component using two methods:. deleting query parameters in middlewares.. Next Js Router Remove Query Params.
From www.youtube.com
Next.js query params inside getStaticProps (Incremental Static Regeneration)? One alternative Next Js Router Remove Query Params to remove or update query params without refreshing the page in next js (react), we can use userouter from. In previous versions of next.js, we were merging. learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. in this blog post, we discussed how to remove. Next Js Router Remove Query Params.
From dxoucvfeq.blob.core.windows.net
Next Js Router Get Query Params at Angie Ferland blog Next Js Router Remove Query Params to remove the query param completely from the url: suppose you have a page route pages/[slug].tsx and you want to remove query parameters like utm_source, utm_referer, and other. in this blog post, we discussed how to remove query parameters from a next.js route. this code demonstrates how to remove query parameters in a next.js component using. Next Js Router Remove Query Params.
From github.com
How can I delete query key from query params ? · vercel next.js · Discussion 53555 · GitHub Next Js Router Remove Query Params to remove the query param completely from the url: learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. deleting query parameters in middlewares. Const { paramtoremove,.routerquery } =. We first explained what query. In previous versions of next.js, we were merging. suppose you have. Next Js Router Remove Query Params.
From exoynanzu.blob.core.windows.net
Next Js Router Update Query Params at Gregory Burgos blog Next Js Router Remove Query Params suppose you have a page route pages/[slug].tsx and you want to remove query parameters like utm_source, utm_referer, and other. in this blog post, we discussed how to remove query parameters from a next.js route. to remove the query param completely from the url: deleting query parameters in middlewares. We first explained what query. In previous versions. Next Js Router Remove Query Params.
From trycatchdebug.net
Query Params Forwarding in Next.js Router, Server, Client Components Next Js Router Remove Query Params learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. to remove or update query params without refreshing the page in next js (react), we can use userouter from. deleting query parameters in middlewares. this code demonstrates how to remove query parameters in a next.js. Next Js Router Remove Query Params.